
Kinds of Mobile App Navigation designs
Beneath we have examined various kinds of Navigation designs in a mobile app
- Full-Screen Navigation:
Full-screen navigation is an altogether unique idea. Planners utilize the whole page for navigation in this situation. The navigation appears to be a fundamental piece of the site, and the overlay menu appears to be available consistently. A few vertical segments on the right-hand side contain the name of a particular menu thing. At the point when you click on them, the chosen page appears, taking up the whole screen.
- Sub-Navigation:
The Navigation and Sub-Navigation Menus are connections to a site’s inner pages. A very organized Navigation Menu helps your site guests in finding the data they look for. Alter the plan of your navigation by right-tapping on it and choosing Alter Plan. On the off chance that the application has subpages, the client will likewise see a Sub Navigation Format segment. The client can choose a design for how the subpages on your site will appear from this page.
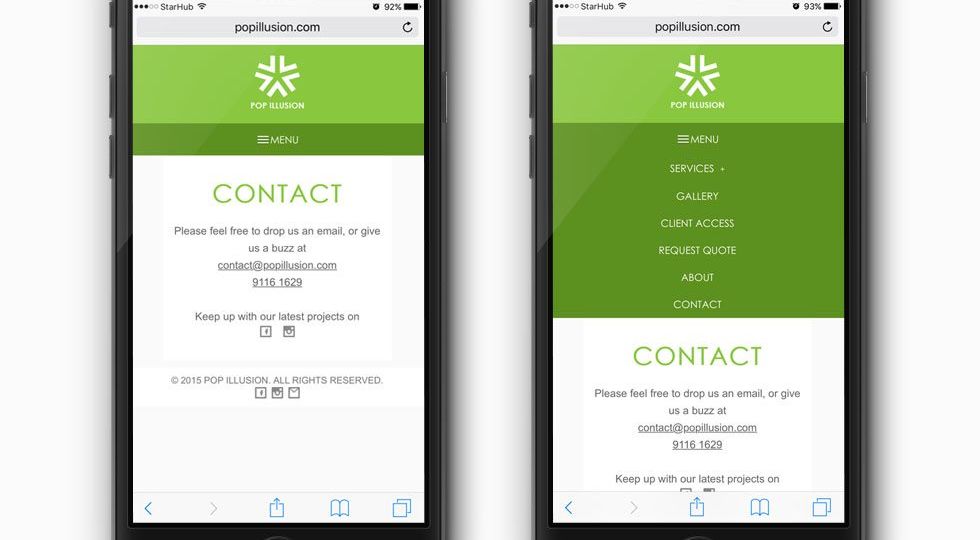
- Ham Burger Menu:
The burger menu is a fantastic idea for UI UX originators since it gives comprehensive navigation between those three lines, permitting the crowd to partake in the excess screen space. Besides, this is not a clever idea in the mobile app plan; clients are as of now acquainted with the format of this plan.
- Floating Navigation Button:
Floating symbols are round-formed symbols that, as the name proposes, float over the point of interaction. The (FAB) starts the essential activity in the UI of your mobile app. When a client shows up at a frozen mobile screen, all the person needs to do is click FAB and push ahead in the correct course.
- Tab Navigation:
The tab navigation appears at the highest point of Android apps and the lower part of iOS apps. A tab is ordinarily a column of various choices that immediate clients to the appropriate screen/page. Tab navigation menus are regularly used to permit clients to switch between various pages with a similar settings.
- Top Navigation:
On the highest point of the screen, this navigation design has a bar with essential symbols. This example is good looking for the client since there is a compelling reason need to look through it to a great extent; everything is on top and fit to be investigated further. The principal benefit of this navigation is that it is simple for clients to investigate.
- Bottom Navigation:
Bottom navigation is the reverse of top navigation. The Bottom navigation enjoys the most significant benefit of being kind to clients’ fingers or thumbs. The Bottom navigation is where your thumb can be generally helpful. You’re precisely where you need to accompany two or three taps; no complexities. This element adds to its ubiquity.
- Sidebar Navigation:
Not at all like the customary technique, sidebar navigation is great for architects who need to put more classes. Take advantage of this example by putting the symbols where the CTA is, subsequently controlling clients to go there.
- Voice Navigation:
Voice navigation, like other UI designs, is as yet a creating innovation, yet it is certainly appealing. Clients should give voice contributions to their voices to be perceived. Then, at that point, it’s simple for them to look for anything in that app; they should simply “talk,” and the app will introduce it to them. There is a compelling reason need to research menus, bars, or symbols.
- Card Navigation:
Card navigation is one of the most amazing choices for showing various components like text, pictures, and connections across the board place. They arrive in different shapes and sizes. Cards are great for addressing the content in a customized manner by totaling single snippets of data in a single area.
In a nutshell,
Mobile app navigation is an intriguing and huge idea; we want to believe that we have helped out to you hitherto. We are seeing a pattern in the plan of sites and apps to go for full-screen navigation. The thought is that this will give the client more space and cause them to feel like they have more command over their experience.
Contact mistersaad today to design and develop your app.

