
Planning an interactive model is a fundamental piece of the UI and UX configuration process. It is viewed as a fundamental intuitive example of the thought before it turns into a total item, filling in as a scaffold between the planning stage and the eventual outcome. In this article, Mobile App Developer Dubai investigates how to assist you with making an interactive model quicker and simpler.
Contents
What is a Clickable Prototype?
An interactive model is a high-constancy configuration model made in a planning device. After the formation of the mockup, areas of interest (or interactive regions) are applied to explicit focuses on the screen/page, setting off progress to another screen/page — a capacity that impersonates genuinely advanced items. It can plainly show a visual portrayal of the UI of a site or programming application and offers an intuitive encounter basically the same as a settled application.
For what reason is it Important to Create a Clickable Prototype?
An interactive model isn’t just significant for the item proprietors yet additionally huge for the customers or partners, since they in some cases need to settle on certain choices, like endorsing the plan, the design, and the usefulness before the execution. In addition, an interactive model can help the advancement group to get a reasonable viewpoint on what must be worked on before they begin dealing with the item’s usefulness.
More or less, utilizing an interactive model can make the product advancement process quicker and more savvier. Along these lines, the most legitimate contention with regards to why we really want to have an interactive model is limiting squandered exertion on undesirable usefulness, and simultaneously, accomplishing the greatest productivity and quality.

How to make an interactive model?
Presently we know precisely what an interactive model is and why it’s so significant and important. There’s just something single left to do: make your own.
Here are a few pointers that will help you design:
- Put forth substantial objectives. You want to have an unmistakable thought regarding what you need your model to achieve. All in all, what are you searching for when testing your model? Make sure to focus on the client’s requirements and consistently recall the issue explanation.
- Use layouts. It is superfluous to work from scratch, on the grounds that there is an immense arrangement of layouts for various businesses. You can choose the right layouts, alter them, and make models rapidly and effectively, which assists you with saving a great deal of time from the beginning without any preparation.
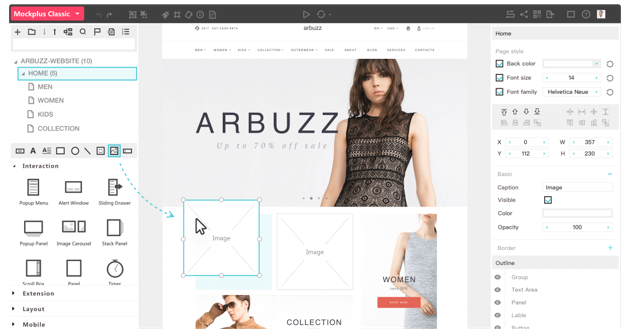
- Pick the right apparatus. With the over-burden of the right now accessible plan and prototyping devices, it is hard to track down the one that meets your requirements. Relax, we’re here to help you. In this article, we’ll investigate one of the most incredible plan devices Mockplus–to assist you with making an interactive model effectively and productively.
Make a move. Configuration believing is tied in with producing thoughts and testing them, so make models when you really want them. You ought to consistently remember that the course of configuration belief isn’t completely direct, so you can make a model whenever.
Advantages of Clickable Prototypes
Making an interactive model that shows the elements and usefulness of an application/a site being developed can absolutely have an effect on the last plan just as in a general undertaking. Here are a few significant advantages showing how interactive models can help your plan thought.
- Saving money. An interactive model permits clients and partners to see where they may definitely disapprove of their plan in the beginning phases of the task and can recognize vital highlights to set aside cash. At the point when issues emerge, it is more financially savvy to fix them with models than to proceed with the improvement cycle.
- Permitting clients to give significant criticism. An interactive model permits clients and partners to involve the whole application situation in the right setting to give opportune and important input, rather than requiring changes after the task execution is finished.
- Going about as a valuable reference apparatus for engineers. Interactive models can show usefulness in manners that screen specs can’t. For instance, on the off chance that engineers need to sort out how a specific part or control functions, they can utilize models to respond to-usefulness questions.
- Saving a great deal of advancement time. It very well may be expensive for designers to recode a site or application convenience issues after creation. Hence it is prescribed to make models at prior project stages considering the client’s input which is a lot easier and diminishes generally speaking improvement time.
- Testing in reality. The most helpful part of an intelligent model is the capacity to test it on an objective gadget utilizing a real working setting. Permitting designers to test the UI on gadgets, in reality, will guarantee they have better input on what works and what can be improved.
Contact MisterSaad today for the best services relating to mobile app design and development.

