
Versatile navigation configuration is tied in with getting clients where they need to go, with minimal measure of contact conceivable. There’s a wide determination of devices that originators can execute to make a whole navigation framework in their versatile application.
App Developer Dubai set up a rundown of the most well-known UI parts and examples that architects all around the world use while prototyping their navigation. Read on to observe why they work and the things everyone does best!
This is valid for a wide range of navigation, it’s valid. Nonetheless, everything is made more recognizable in cell phones in view of the decreased space and expanded association cost. That implies that any misstep made in the navigation of an application can bigger affect the experience than an online application.
Represent finger and hand situating
This is of imperative significance for mobile applications. Clients’ fingers aren’t generally thin however everybody must have the option to utilize the application serenely. No one needs to sit around attempting to tap on a symbol more than once and not have the option to go anyplace. It’s baffling, destructive, and can destroy the painstakingly arranged experience the planning group had endeavored to make.
This implies that your connections and buttons should be large enough for a great many people to have the option to tap them effectively on the principal attempt. The overall exhortation is to introduce a base 10mm size to all buttons.
Content should be intelligible
Versatile screens are a lot more modest than PCs – which makes the issue of lucidness for the substance at play. The navigation in many applications is text-based, regardless of whether they depend on symbols like the burger menu symbol for it.
You need clients to not need to battle to understand anything, from the genuine substance to the connections and button texts. With regards to versatile navigation, size matters! It merits requiring some investment while you’re as yet prototyping the navigation to test it out and perceive how clients interface with it. This is a strong motivation to put resources into a prototyping device that considers practical navigation recreation and can work with your beloved client’s testing stages.
Stay away from the mess, regard visual order
Little screens imply that it’s a lot more straightforward to fall into the messiness trap. Mobile application configuration expects originators to spurn anything that isn’t totally critical for the client experience, cutting back any additional excess the plan may have. Moderation might be a particular style of UI plan, yet all fashioners fiddle with it with regards to making versatile applications.
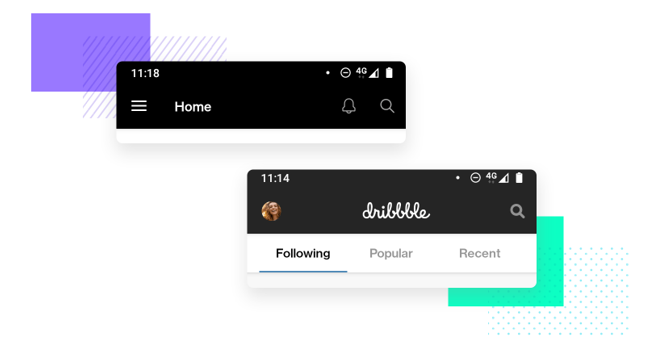
The hamburger menu. A few planners love it, others essentially endure it (and a modest number need to kill it from its presence).
Whatever your musings are on the unassuming cheeseburger menu, those three minimal level lines which sit serenely toward the edge of a mobile application can be incredibly helpful. With such a restricted measure of land to play with, the cheeseburger menu is a technique for concealing more intricate navigation so clients can appreciate more screen space.
Bottom navigation is actually that – a navigation bar that accumulates the essential or optional navigation joins. With a straightforward tap, clients can naturally investigate and haggle between high-level perspectives.
The opposite side of a similar coin is based on navigation. This additionally comprises a navigation bar, just situated at the highest point of the screen. It actually offers the greater part of the advantages from base navigation, less the convenience while holding cell phones. With bigger telephones, numerous clients should involve two hands or change their grip to arrive at every one of the connections.
Cards
UI cards are a splendid plan design and can truly make your versatile UI fly because of their exceptionally visual and adjustable nature. They come in all shapes and estimates and are an extraordinary way to feature different components like text, a connection, or a photograph in one spot and have become extremely famous in mobile application navigation.
Contact Mister Saad today for more information.

